

ZIP: fINTECH APP
Rebrand Design System
An Australian public limited financial technology company. Zip Co is an interest-free buy-now-pay-later service with products holding various credit limits for consumer customers, business owners and business merchants.
Where there's a rebrand, there's a brand new design system.
New colour hex codes now jammed into my memory for the fearless, confidence and in-control rebranding - that is Zip. Creative branding done by Koto, then a speedy 6 week turnaround transforming creative concepts into UI elements, components, a design system, interface web and app redesigns, and README guidelines.
So many decisions discussed and made during this process, daily brand stand-ups, purple details and mapping all typography, colours, icons, illustrations, inconsistencies in-between for engineers to get everything ready for launch. Guiding designers onto using the new design system and how the mapping works. Getting to work with new people in the company from different engineers in multiple squads to the US product design team was all part of a hectic and great learning journey.
Role:
Lead Product Designer
Team:
Lead product designer x2, Brand Manager, Engineering, Head of Product Design
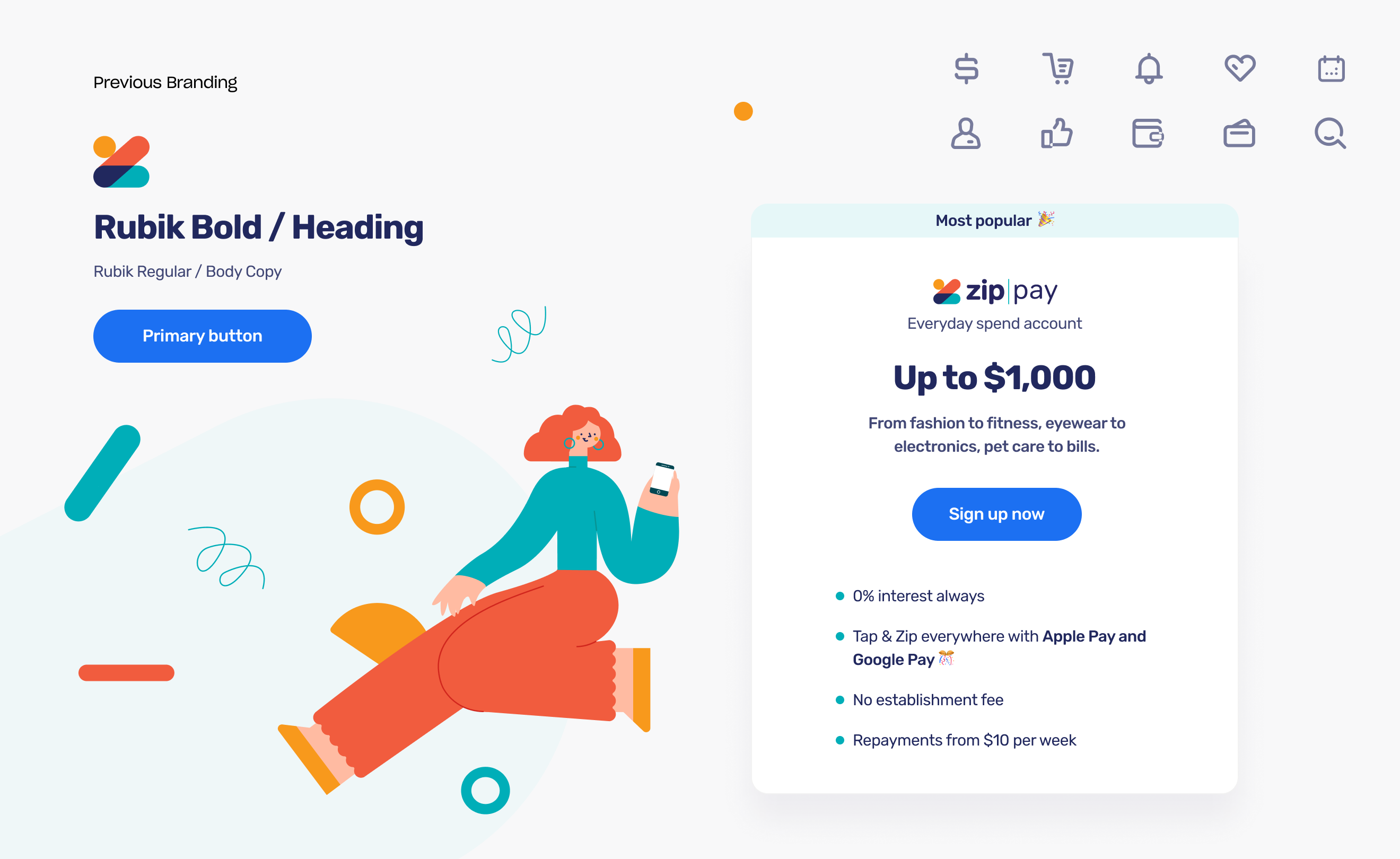
Previous Branding
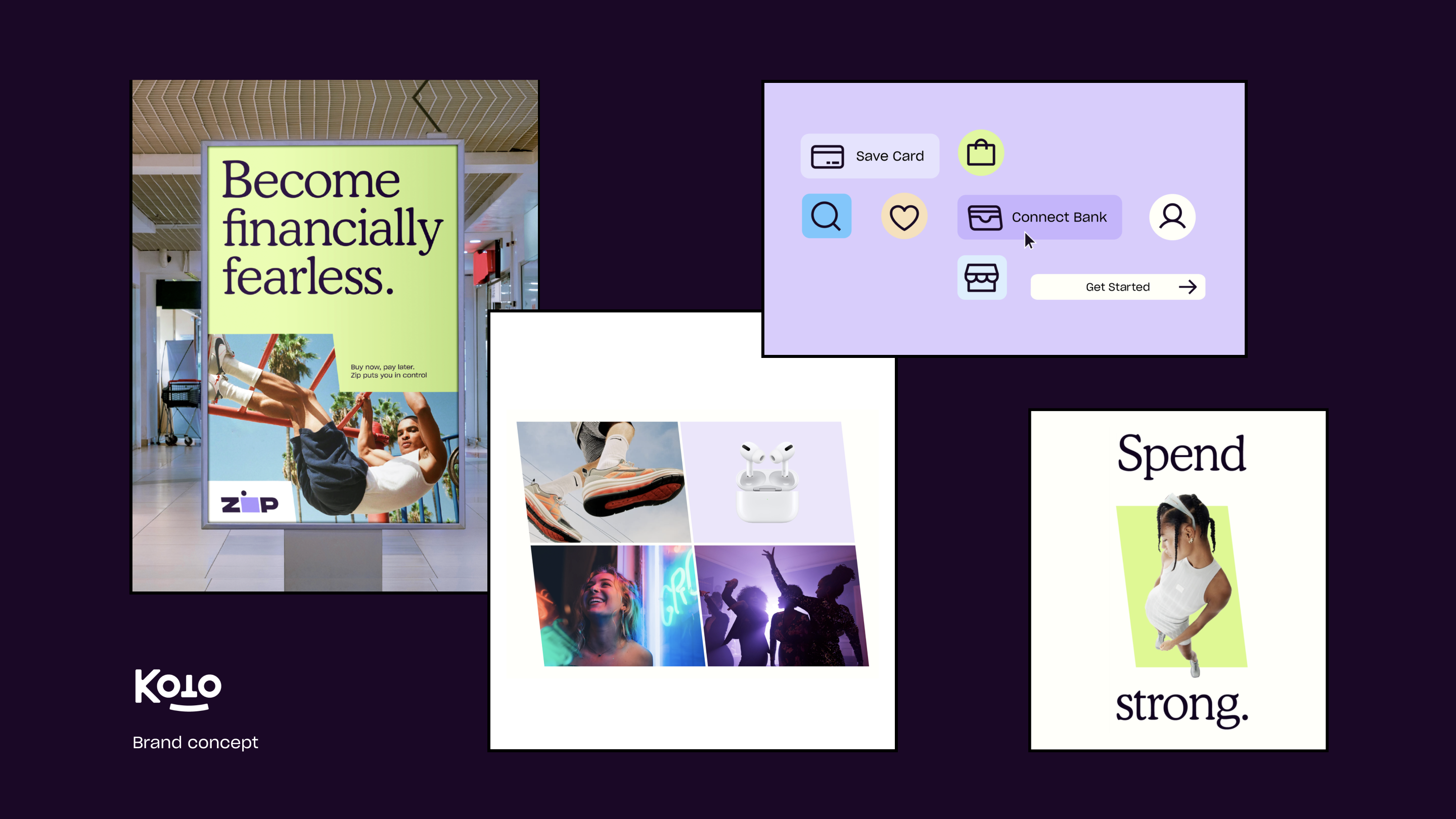
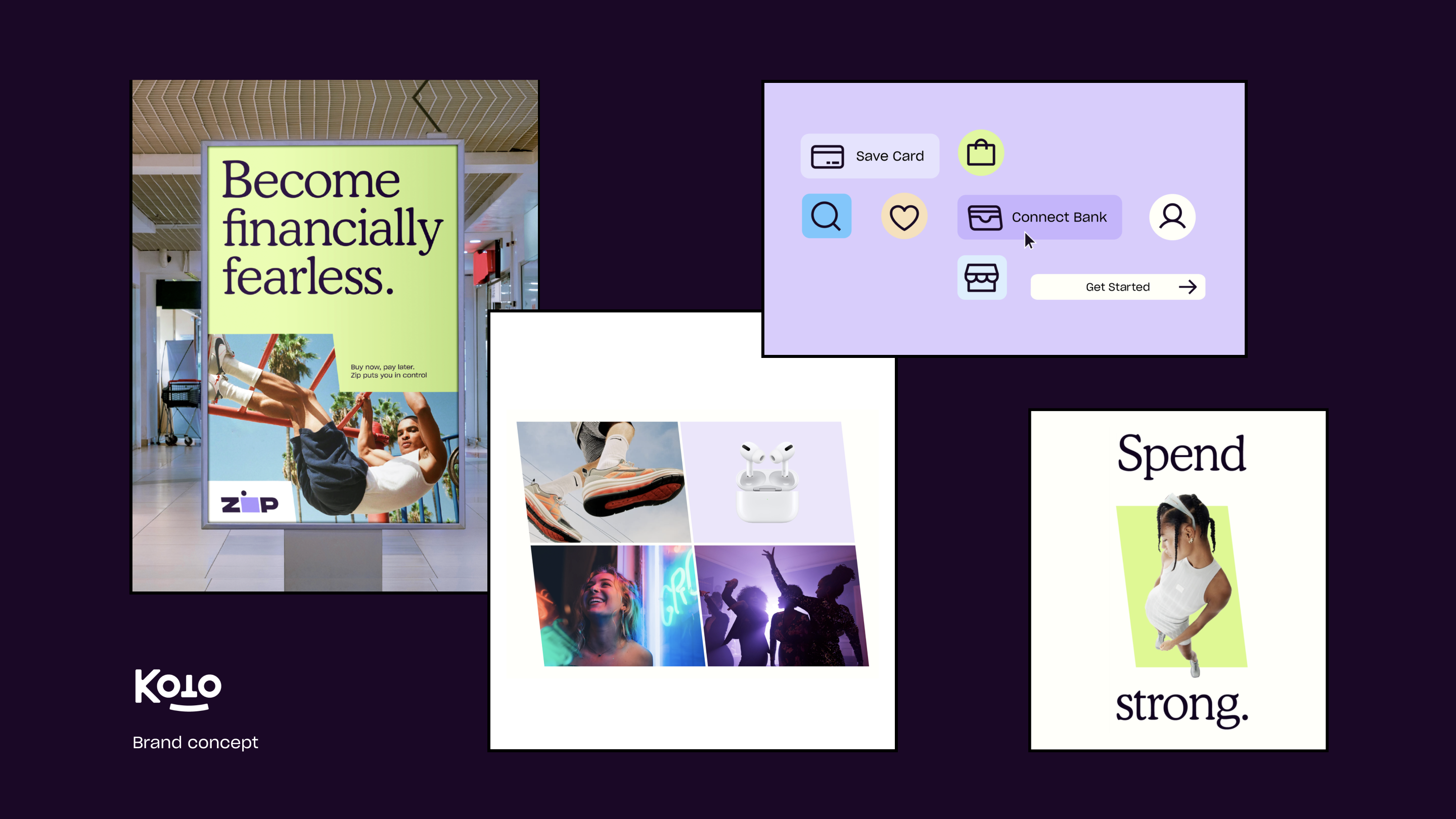
Brand Concept
Concepts, proposed by Koto, were used to fully flesh out an entire UI design system to match brand vision and strategy.


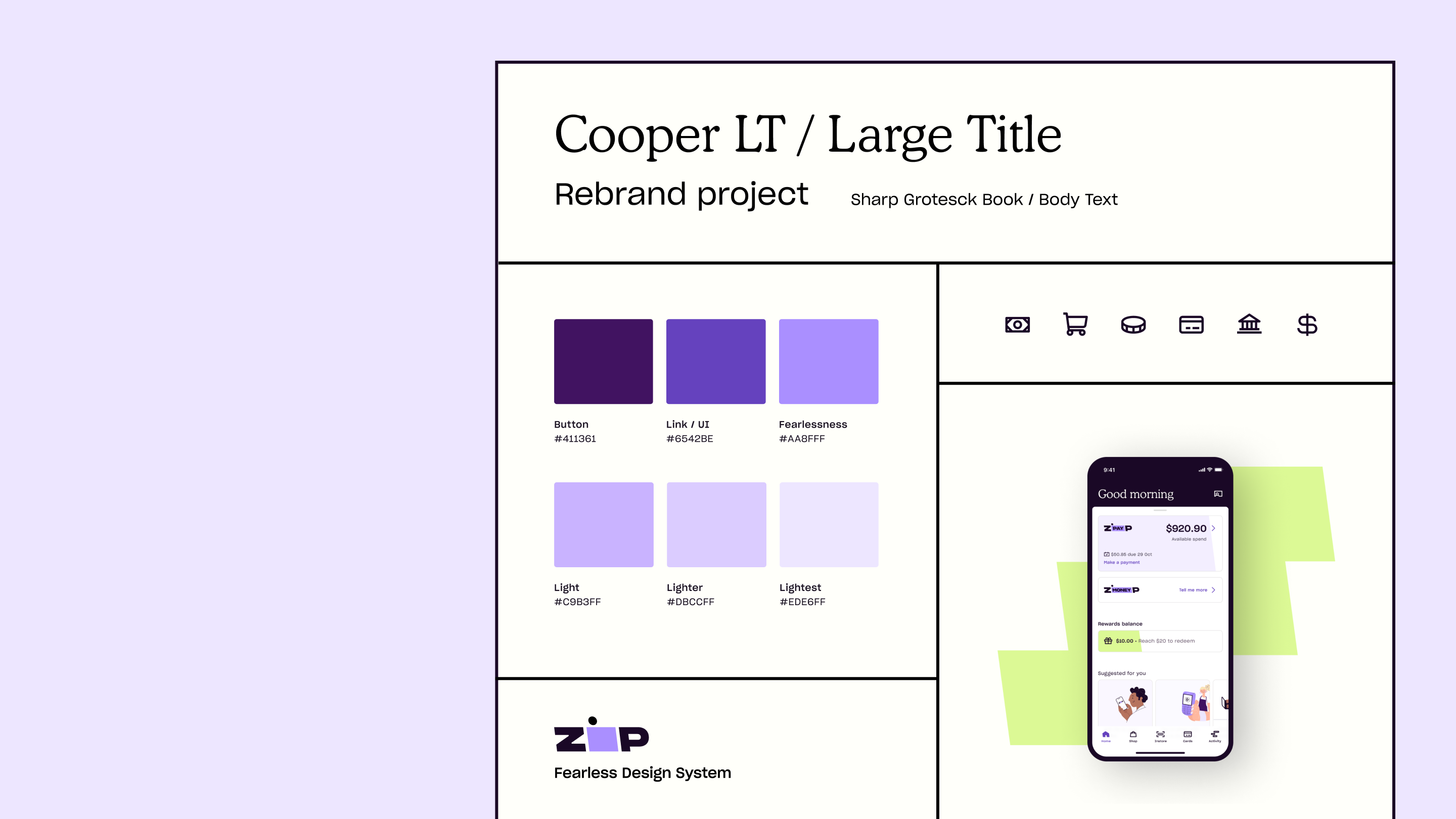
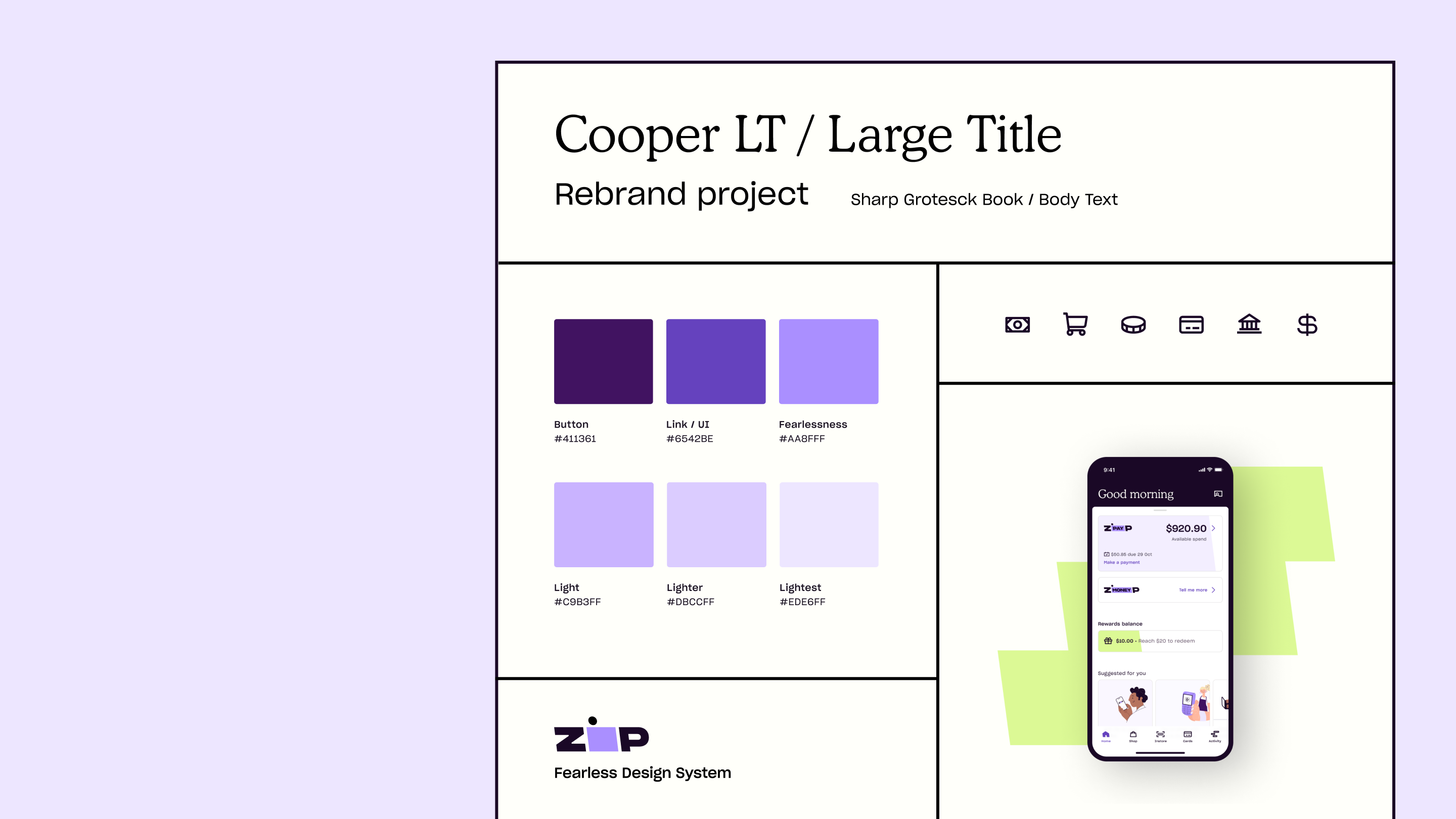
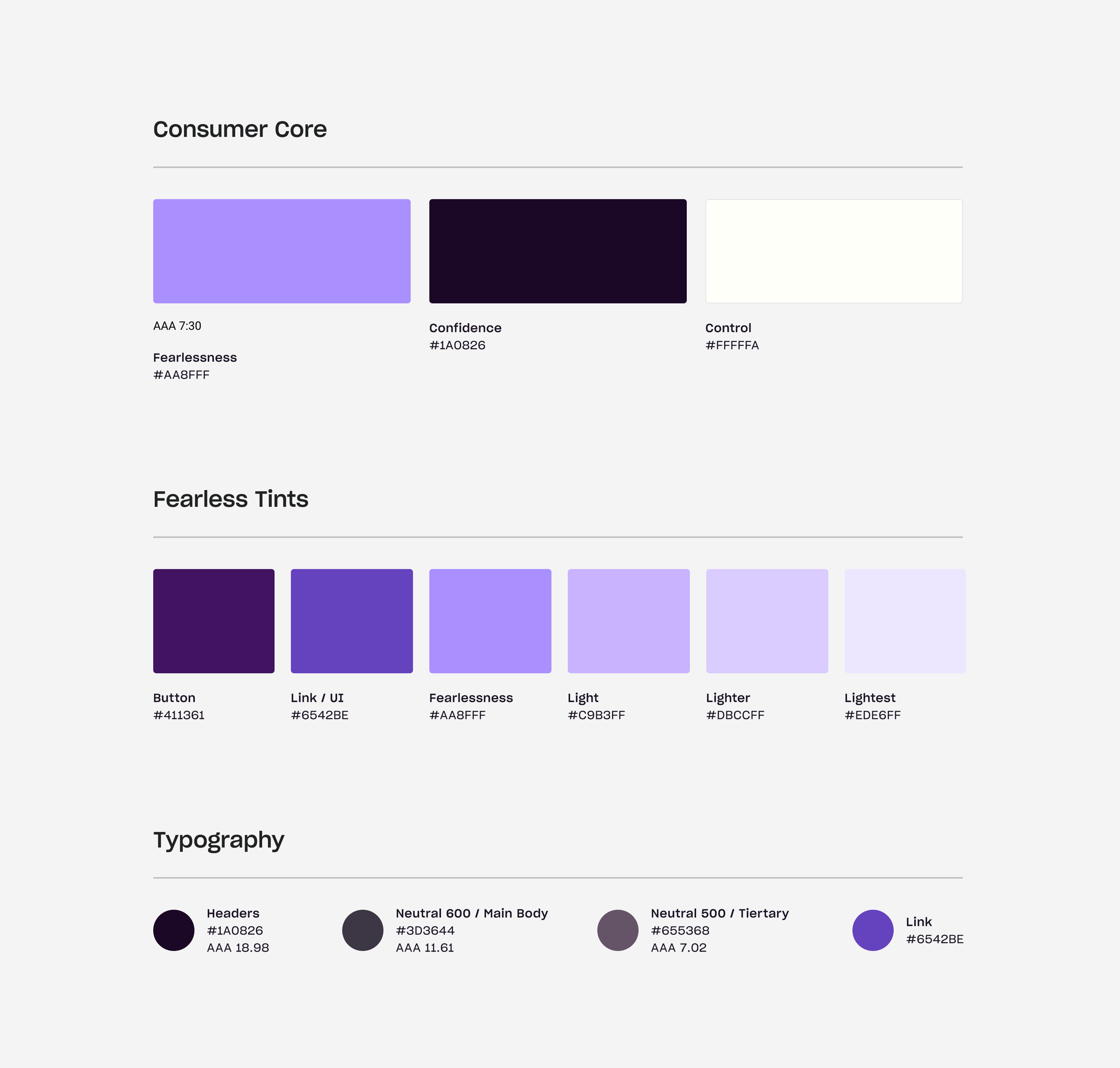
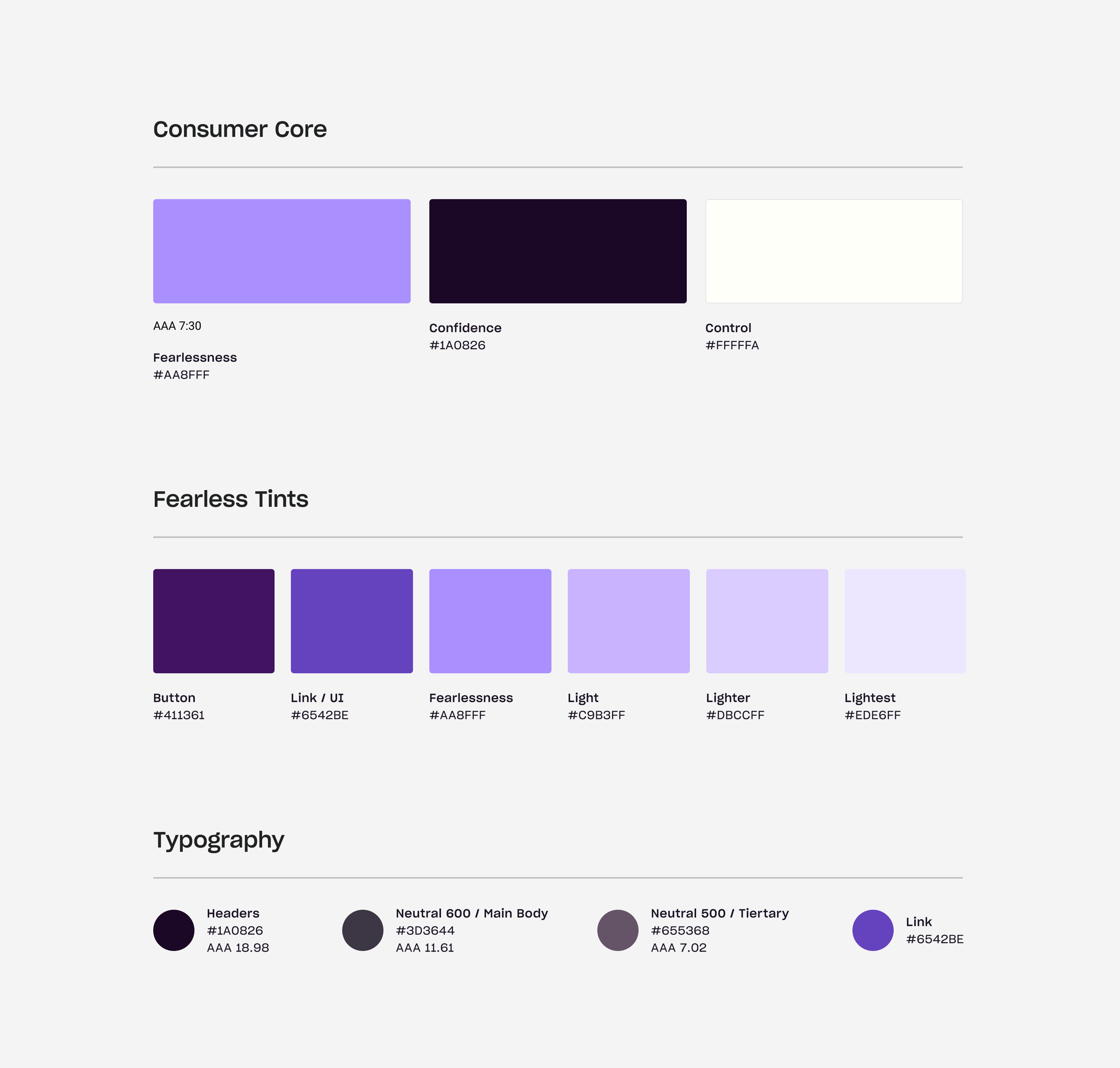
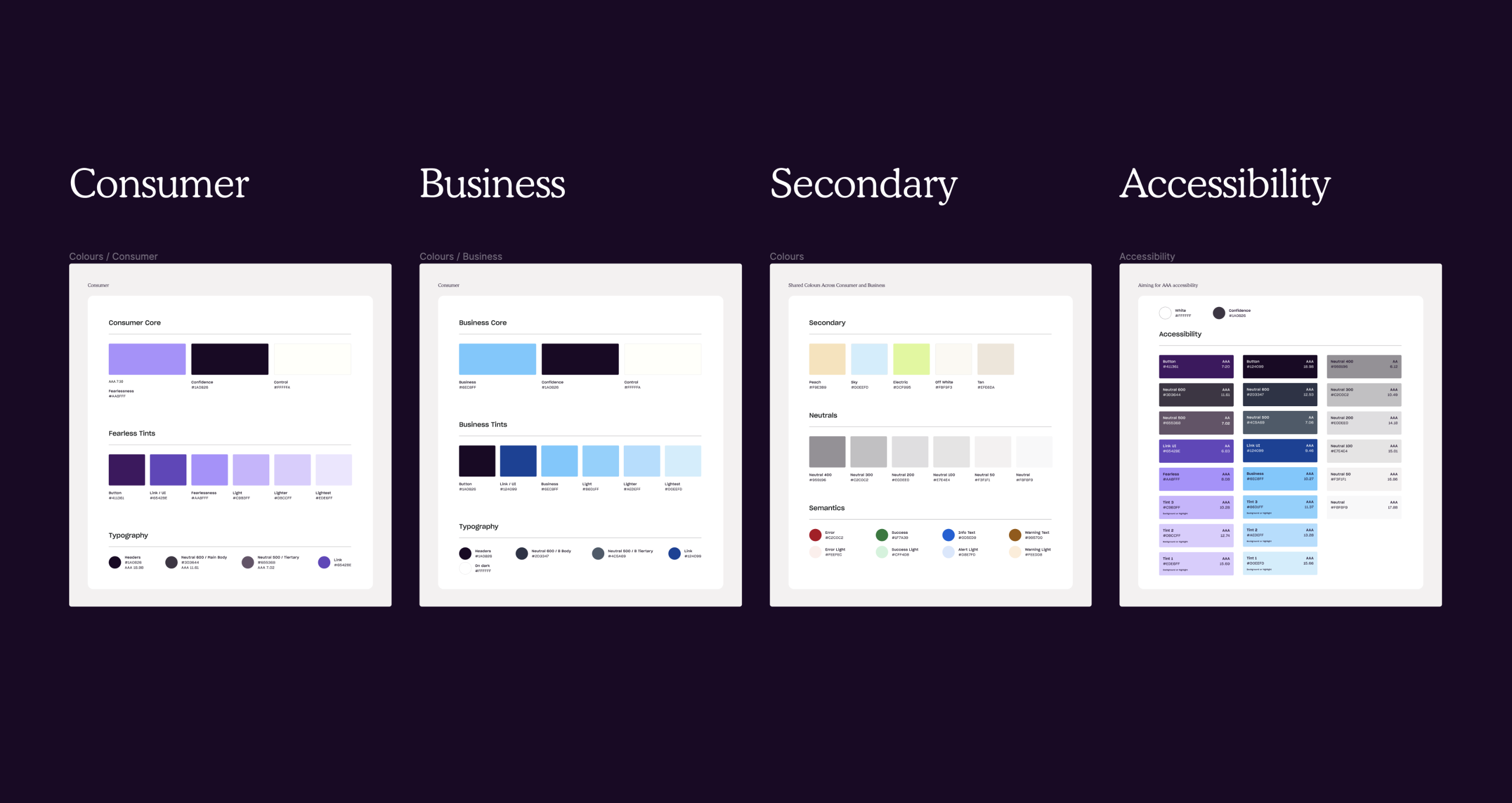
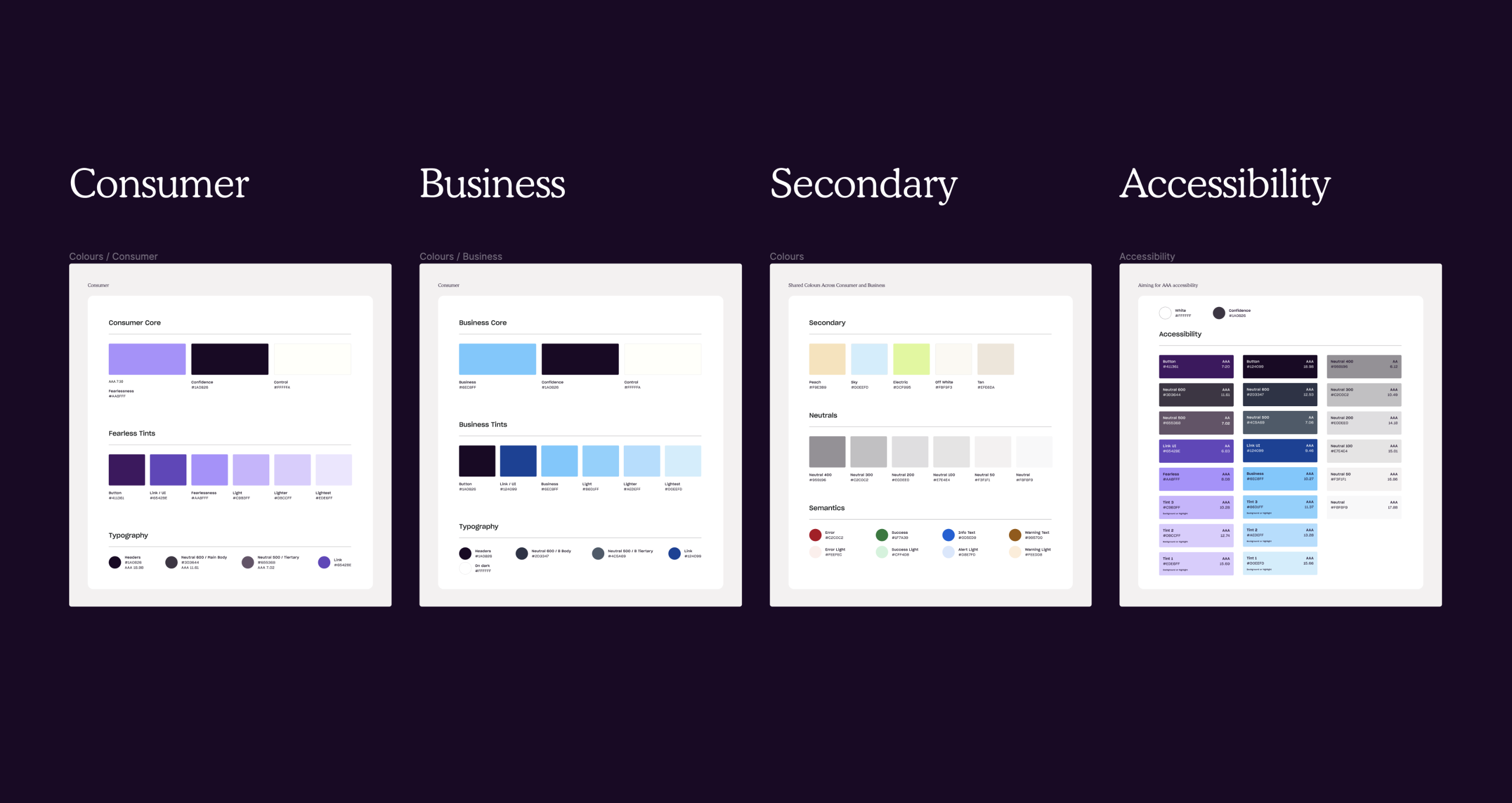
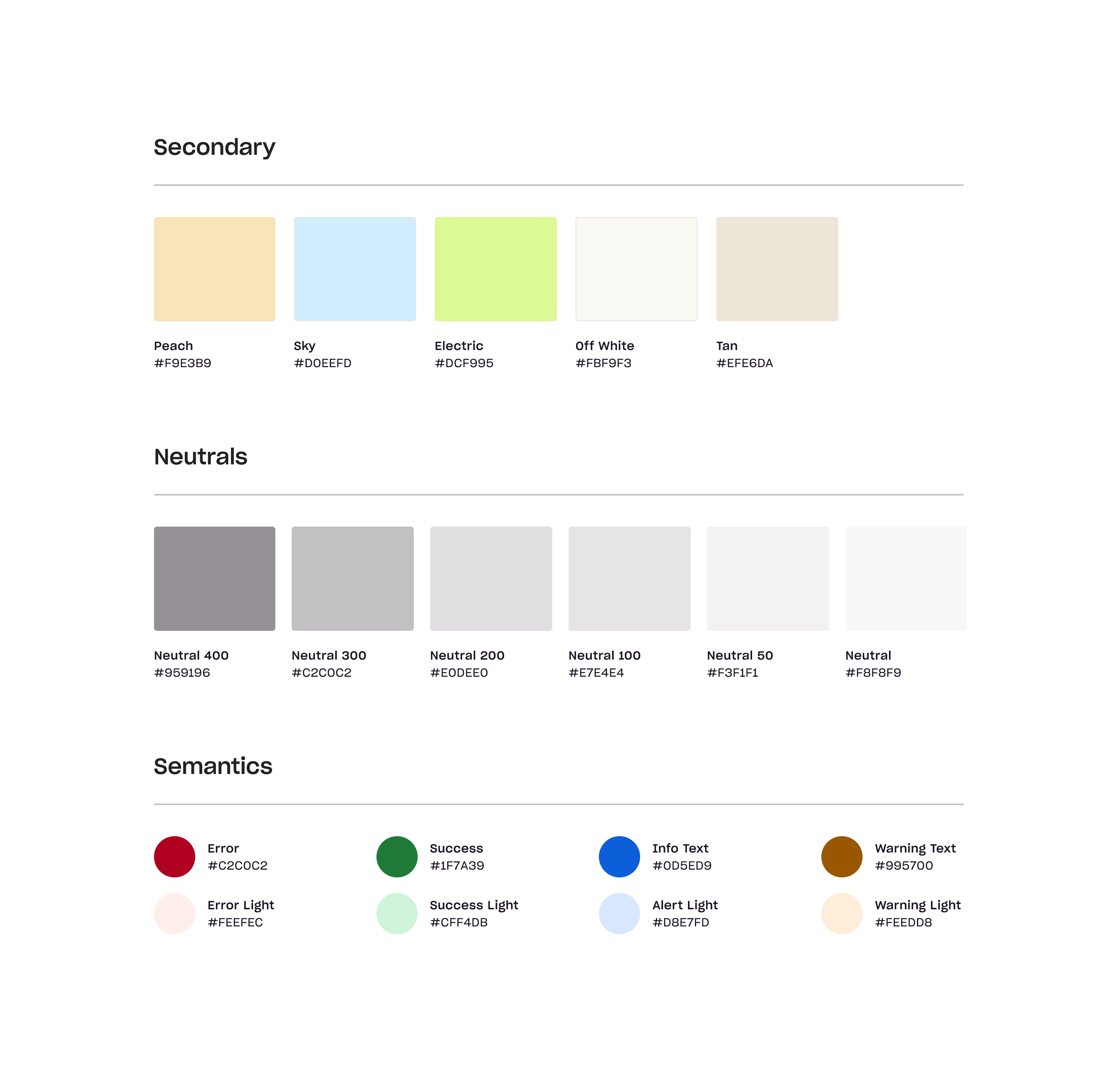
Colour Palette
Building a colour system for the Zip product. Initial colour concepts proposed from Koto agency were transformed into usable, legible, and industry-standard accessible components for B2C and B2B interfaces across the product.






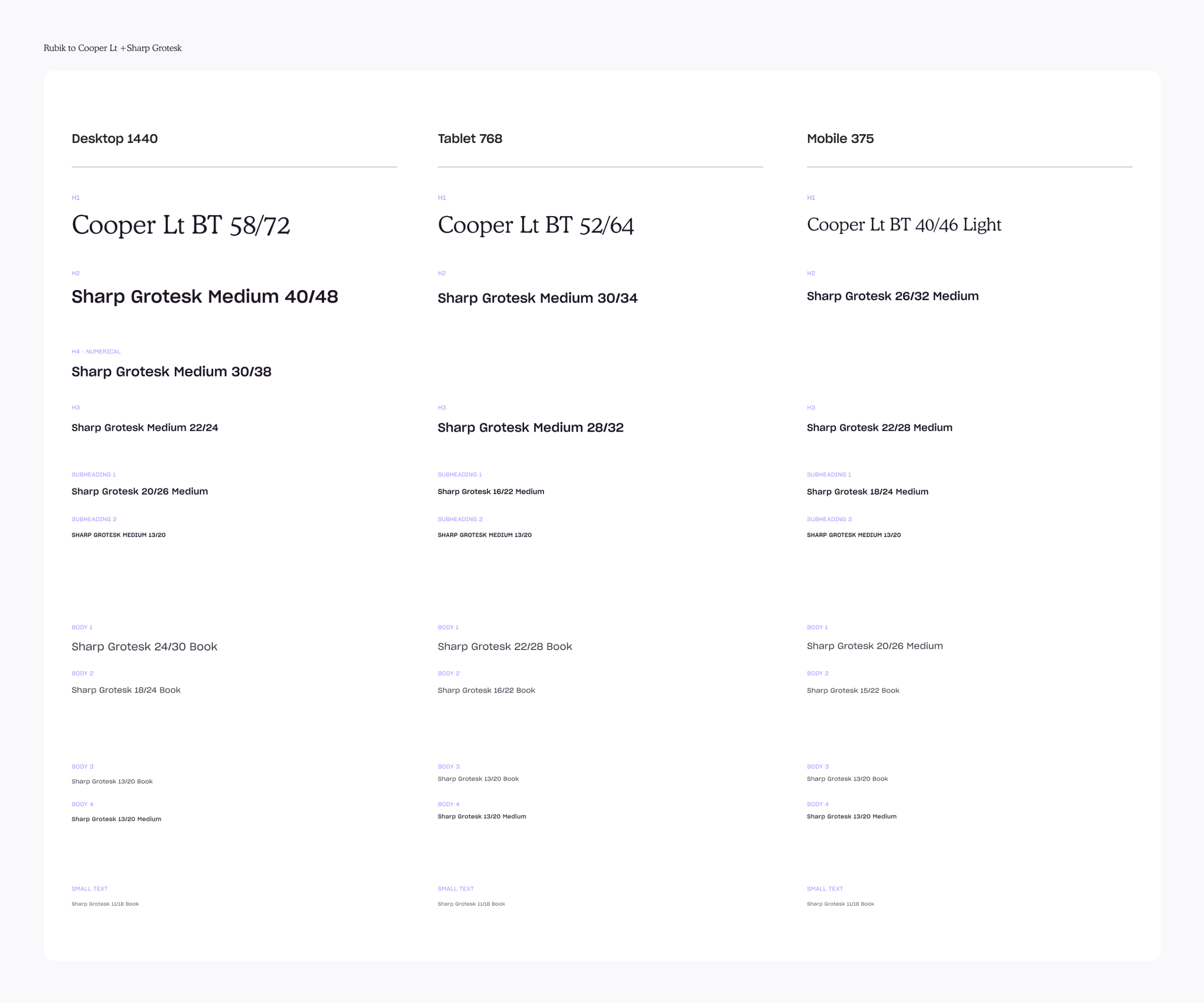
Typography
To execute a quick rebrand with minimal first hand changes was to map current fontstyle to new styles. Decisions around the font size, letter-spacing, line-height, paragraph spacing was all considered during this mapping. This is a mapping diagram to show the engineers and designers what is changing.






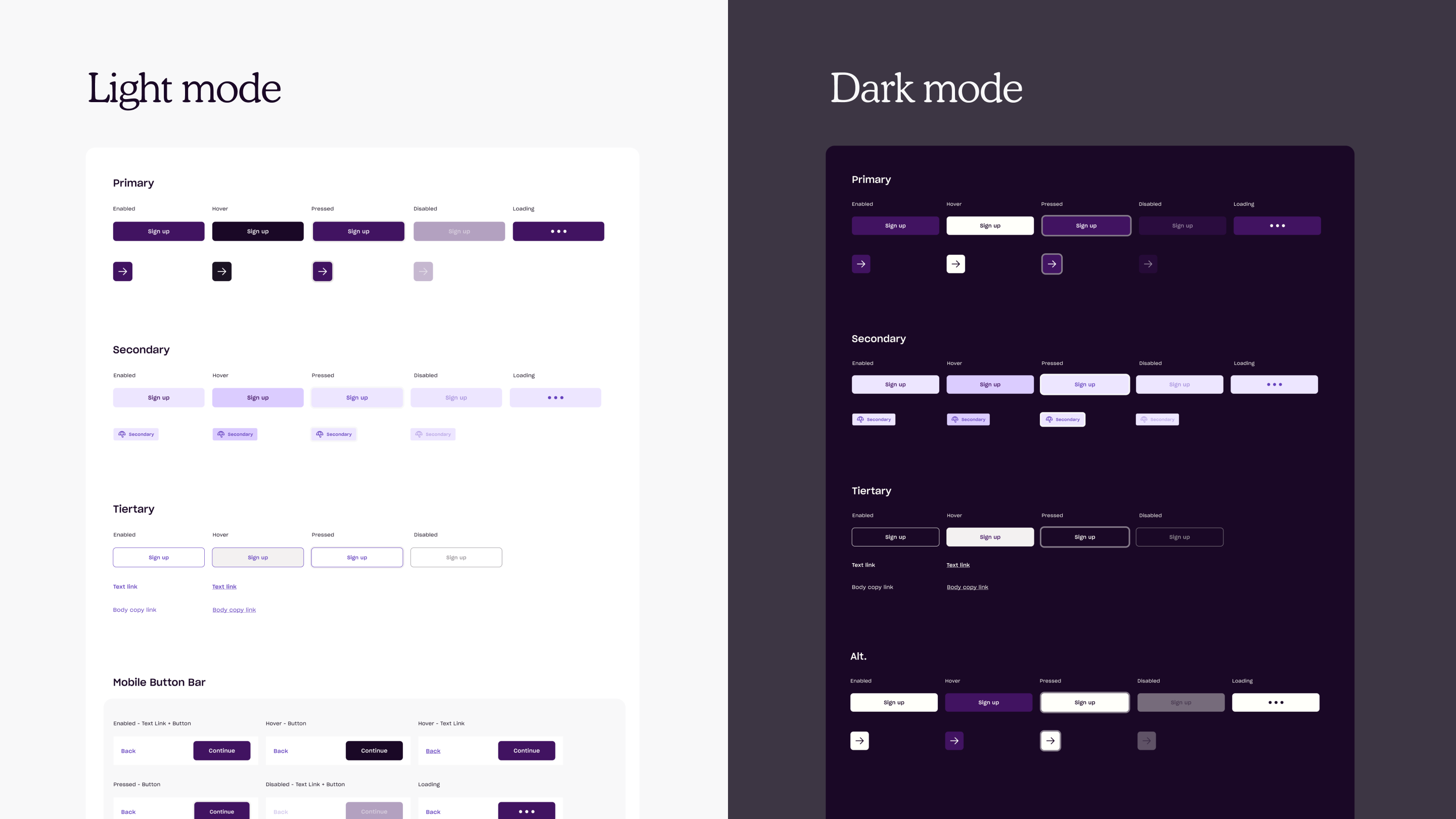
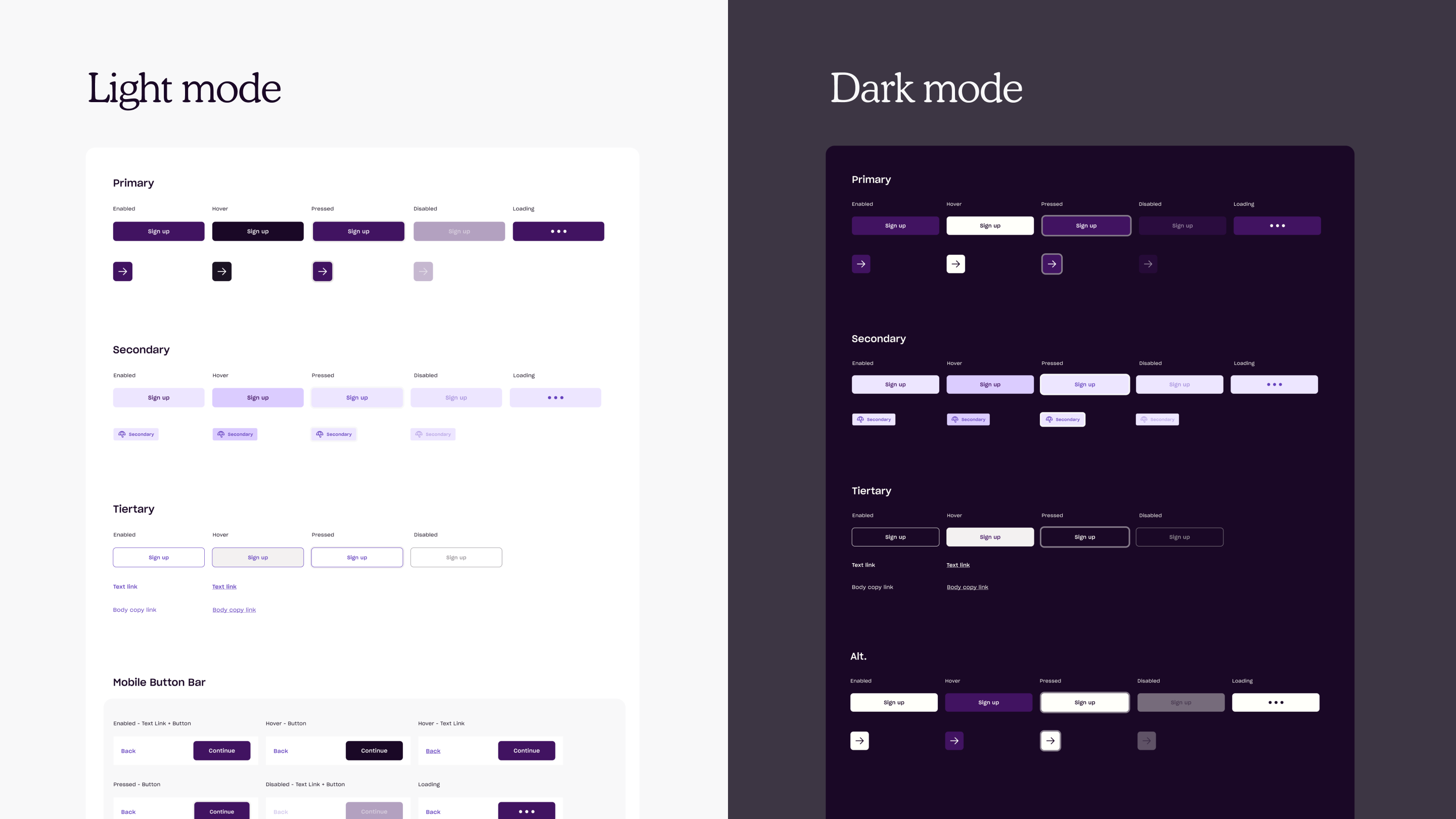
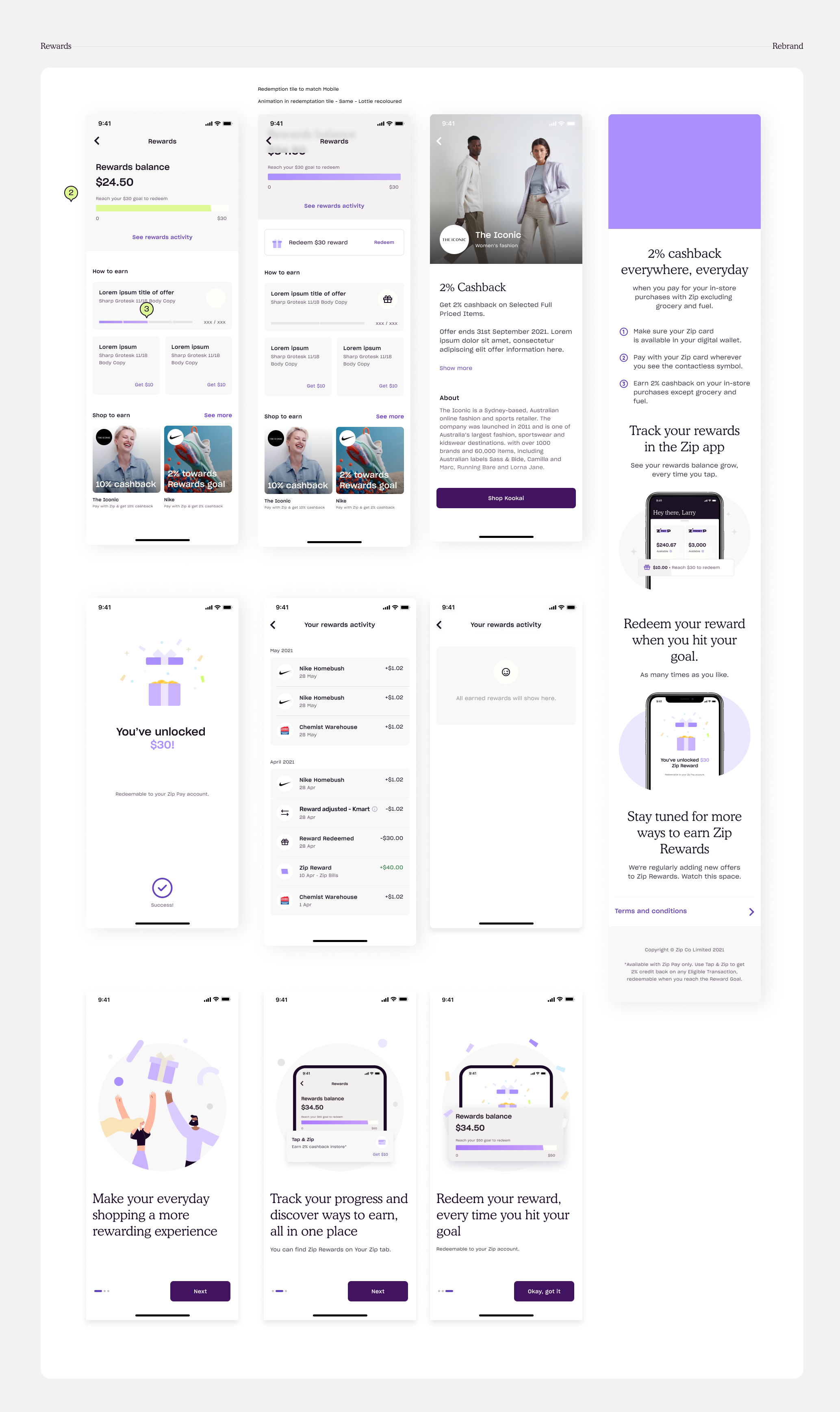
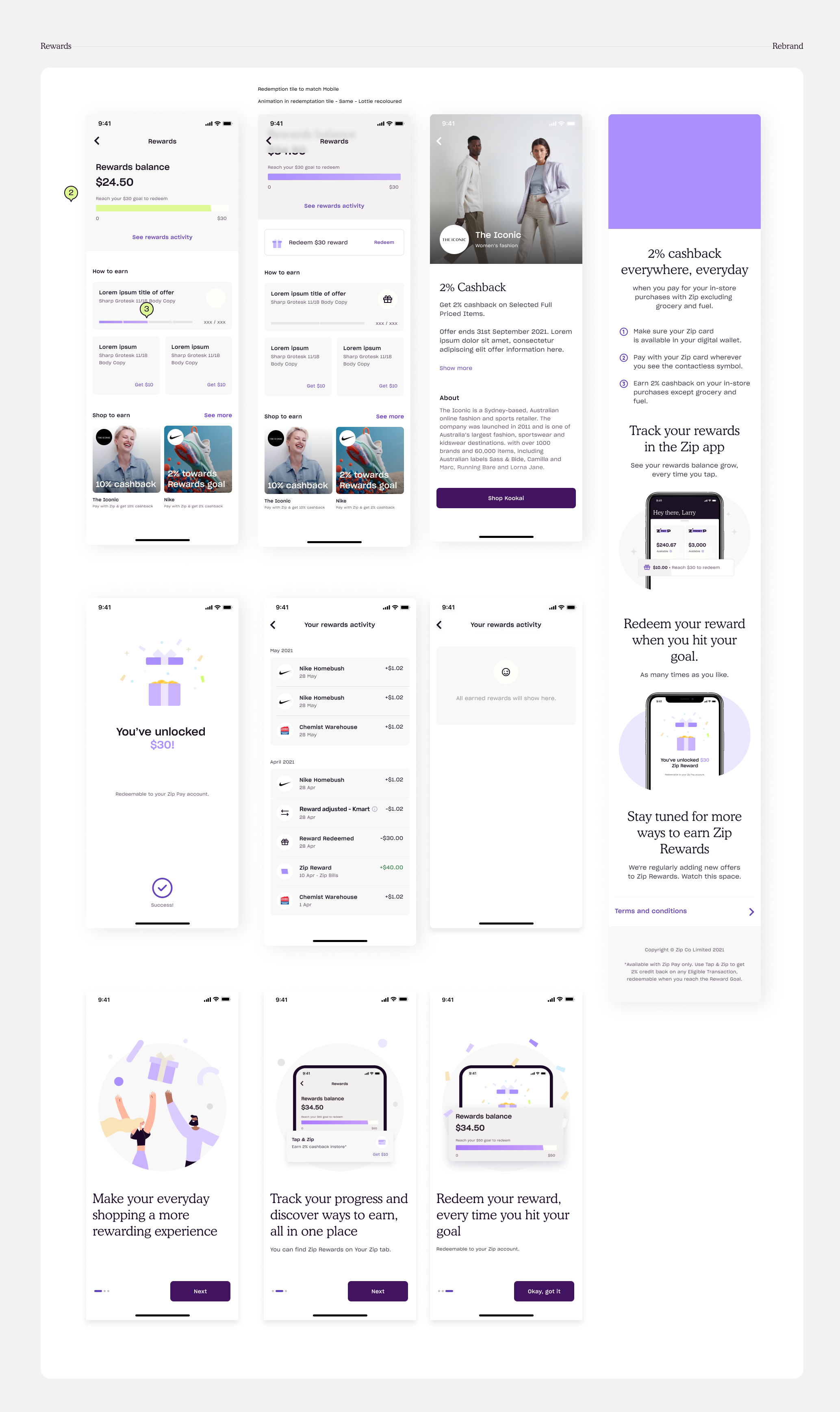
Applied Design System
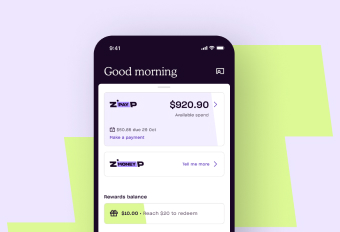
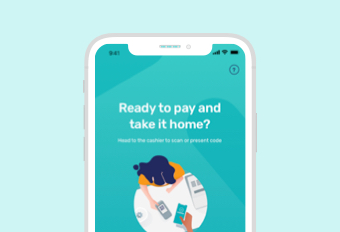
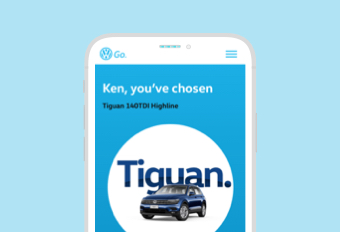
After the design system was developed, the next steps were to apply the system to current interface across the product, web, mobile and native app. Here are a few examples.


Overview:
Rebrand from agency concept translated into UI design system. Figma